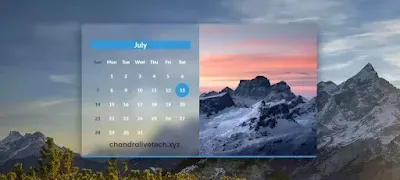
In this article how to create a cool Mountain glassy effect calendar design template design using HTML, CSS, and simple easy to understand and easy to edit the template as you can and instead of classic look and create look class saves you some time, and our template satisfaction And download button below.
Here, we can create two empty file
- Index.html
- Style.css
Index.html
<html>
<head>
<title>Cool Mountain Glassy effect Calendar design using Html and CSS</title>
</head>
<body>
<div class="calendar">
<div class="calendar-bd">
<div class="date">
<h3>July</h3>
<div class="days">
<div class="day">Sun</div>
<div class="day">Mon</div>
<div class="day">Tue</div>
<div class="day">Wed</div>
<div class="day">Thu</div>
<div class="day">Fri</div>
<div class="day">Sat</div>
<div class="number"></div>
<div class="number">1</div>
<div class="number">2</div>
<div class="number">3</div>
<div class="number">4</div>
<div class="number">5</div>
<div class="number">6</div>
<div class="number">7</div>
<div class="number">8</div>
<div class="number">9</div>
<div class="number">10</div>
<div class="number">11</div>
<div class="number">12</div>
<div class="number active">13</div>
<div class="number">14</div>
<div class="number">15</div>
<div class="number">16</div>
<div class="number">17</div>
<div class="number">18</div>
<div class="number">19</div>
<div class="number">20</div>
<div class="number">21</div>
<div class="number">22</div>
<div class="number">23</div>
<div class="number">24</div>
<div class="number">25</div>
<div class="number">26</div>
<div class="number">27</div>
<div class="number">28</div>
<div class="number">29</div>
<div class="number">30</div>
<div class="number">31</div>
</div>
<div class="image">
<img src="img/5.jpg">
</div>
<div>
</div>
</div>
</div>
</div>
</body>
</html>
Style.css
<style>
@import url('https://fonts.googleapis.com/css2?family=Lato:wght@700&display=swap');
body{
margin:0;
padding:0;
display:flex;
justify-content:center;
align-items:center;
width:100%;
height:100vh;
background-image:url(img/11.jpg);
background-position:contain;
font-family:'Lato',sans-serif;
}
.calendar-bd
{
position:relative;
background:rgba(255,255,255,0.1);
width:800px;
height:450px;
display:flex;
justify-content:space-between;
align-items:center;
box-shadow:0 15px 35px rgba(0,0,0,.5);
border-bottom:5px solid #3498DB;
border-radius:8px;
backdrop-filter:blur(15px);
}
.calendar:before{
content: '';
position: absolute;
width:100px;
height:100px;
box-shadow:170px 220px #D0D3D4;
opacity:0.5;
border-radius:50%;
}
.calendar-bd .date{
width:400px;
padding:30px;
box-sizing:border-box;
}
.calendar-bd .image{
position:absolute;
top:0;
right:0;
width:400px;
height:100%;
background:#000;
}
.calendar-bd .image img{
width:400px;
height:100%;
background-position:contain;
}
.calendar-bd .date h3{
width:100%;
background:#3498DB;
margin:0 0 20px;
color:#fff;
padding:0;
font-size:24px;
font-weight:700;
text-align:center;
}
.calendar-bd .date .days{
display:flex;
flex-wrap:wrap;
color:#fff;
font-weight:600;
}
.calendar-bd .date .days .day,
.calendar-bd .date .days .number
{
width:48px;
height:48px;
display:flex;
justify-content:center;
align-items:center;
}
.calendar-bd .date .days .day:first-child,
.calendar-bd .date .days .number:nth-child(7n+1)
{
color:#363636;
}
.calendar-bd .date .days .number.active{
background:#3498DB;
color:#fff;
border-radius:50%;
cursor:pointer;
}
</style>